Создание сайта-визитки для школы танцев

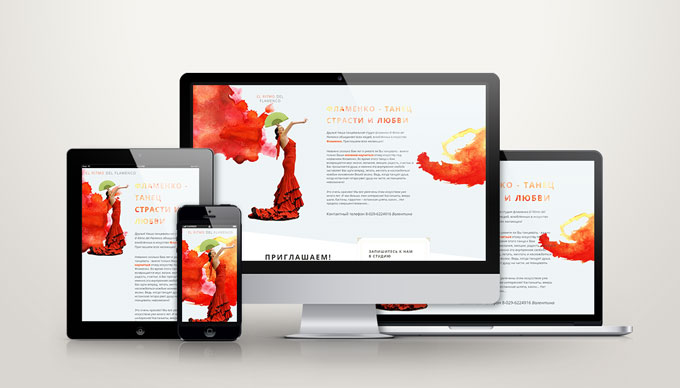
Демонстрация адаптивной верстки на примере сайта ritmoflamenco.ru
Представляем вашему вниманию новый сайт в нашем портфолио - одностраничный сайт-визитка для школы танцев «Ritmo Flamenco». Одностраничный сайт-визитка сделан по принципу «длинной прокрутки», когда вся информация на сайте содержится всего на одной странице и размещается в единственной вертикальной колонке. Такие сайты удобны в тех случаях, когда информации не очень много и есть возможность представить ее пользователю единовременно. Пользователю гораздо удобнее прокрутить страницу вниз, чем просматривать сайт постепенно, постоянно перезагружая страницы одну за другой. Сам принцип вертикальной прокрутки появился с развитием мобильных технологий, так как такие сайты очень удобны для просмотра на смартфонах и планшетах.
Требования заказчика к сайту:
- Поддержка всех устройств - адаптивный дизайн;
- Галерея фотографий;
- Раздел с видеоматериалами;
- Возможность управления сайтом непрофессиональным пользователем;
Процесс создания одностраничного сайта-визитки

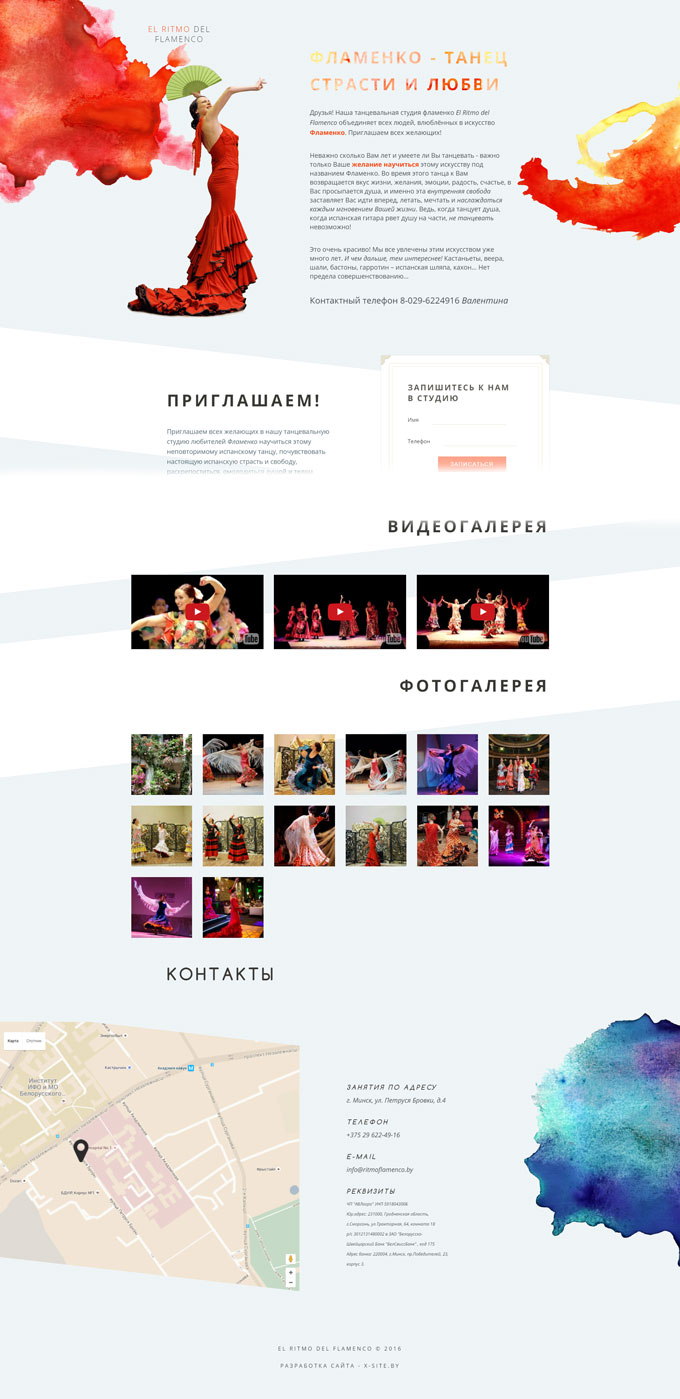
Фрагменты одностраничного сайта-визитки
Для реализации всех требований, выдвинутых заказчиком было решено использовать популярную систему управления сайтом Wordpress. Благодаря этой CMS работать с сайтом сможет абсолютно любой человек, так как она проста в использовании и не требует никаких других специальных навыков.
Каждый блок вертикального сайта был представлен в виде одной записи Wordpress, поэтому редактор сайта не сможет случайно изменить те блоки, с которыми не работает.
Для реализации фотогалереи была задействована система медиабиблиотеки Wordpress. Теперь администратор сайта сможет самостоятельно загружать новые фотографии или удалять старые. Сами фотографии выводятся в отдельном блоке и открываются на весь экран во всплывающем лайтбоксе.

Фрагмент блока фотогалереи
На сайте активно используется эффект, который называется «параллакс». Его суть заключается в неравномерном перемещении контента относительно фона или других объектов на странице. С этим эффектом складывается ощущение объемности сайта, как будто он состоит из нескольких слоев, удаленных друг от друга.
Адаптивная верстка
Для удобства просмотра сайта на всех устройствах от небольших мобильных телефонов до широкоформатных телевизоров был использован подход, называемый адаптивная верстка (адаптивный дизайн), когда содержимое страницы автоматически адаптируется под размеры экрана устройства, на котором выводится. Этот подход значительно экономит время разработки, так как не требует создания отдельных версий сайта для мобильных устройств. Более подробно об этом подходе читайте в статье Разработка сайтов для мобильных устройств в нашем Блоге разработчиков.