Стандарт HTML5 все активнее используется в современном веб-дизайне. И хотя, он до сих пор находится в стадии разработки, многие из его стандартов уже утверждены и используются всеми современными браузерами, в том числе и мобильными.
В этой статье мы рассмотрим некоторые новые возможности HTML5 с конкретными примерами их применения на практике
Новый DOCTYPE
Давайте вспомним, как определяется типичный XHTML документ в разделе DOCTYPE:
‹!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"›
Объявление типа документа на языке разметки выглядит куда более лаконично и читабельно
‹!DOCTYPE html›
Более того, вы можете применять данный DOCTYPE при верстке любой страницы. Если браузер не знаком с HTML5, то он применит отобразит страницу в стандартном режиме.
Улучшенная семантика кода
Улучшенная семантика кода позволяет поисковым системам четко разграничивать на странице типы контента, отделять важную информацию, повышать рейтинг страницы по поисковым запросам.
Элементы Header и Footer
Теперь можно избавиться от конструкций типа
‹div id="header"› … ‹/div› ‹div id="footer"› … ‹/div›
И начать использовать более понятные как человеку, так и машине
‹header› … ‹/header› ‹footer› … ‹/footer›
‹div› по происхождению не имеют никакой семантической структуры и могут многократно вкладываться в друг друга и в другие контейнеры. Использование же более продуманной семантической структуры позволяет четко разграничить для поисковой системы, где находится заголовок, подвал, а где основная информационная часть.
Элемент FIGURE
Рассмотрим следующую часть кода:
‹img src="mars.jpg" alt="About Mars" /› ‹p›This is an image of Mars‹/p›
В данном случае поисковым системам сложно определить, что тег ‹p›, содержащий описание картинки, собственно и является ее описанием. Именно поэтому такие конструкции лучше объединять в общий контейнер, которым является ‹figure›:
‹figure›
‹img src="mars.jpg" alt="About Mars" /›
‹figcaption›
‹p›This is an image of Mars‹/p›
‹/figcaption›
‹/figure›
В данном случае пристутсвует дополнительный тег ‹figcapture›, который уточняет, где содержимое фигуры, а где ее заголовок
Использование hgroup
Представьте, что у вас на сайте заголовок состоит из основного заголовка и подзаголовка. Использование обычных тегов ‹h1› и ‹h2› никак не отображает зависимость между двумя этими пунктами. Поэтому их можно объединить семантически, используя тег ‹hgroup›:
‹header›
‹hgroup›
‹h1›Photogallery‹/h1›
‹h2›Our vacancy in Prague‹/h2›
‹/hgroup›
‹/header›
Никаких types для подключения скриптов и таблиц стилей
Возможно, вы до сих пор используете структуры для подключения скриптов, библиотек, таблиц стилей и т.д. следующего вида:
‹link rel="stylesheet" href="stylesheet.css" type="text/css" /› ‹script src="script.js" type="text/javascript"›‹/script›
Так вот, теперь больше нет необходимости указывать тип подключаемого файла. Браузер определит его автоматически. А значит в атрибуте type больше нет необходимости:
‹link rel="stylesheet" href="stylesheet.css" /› ‹script src="script.js"›‹/script›
Структура кода
Стандарт XHTML предусматривал необходимость указывать значения атрибутов в одинарных или двойных кавычках. Стандарт HTML5 позволяет не использовать кавычки, если в них нет необходимости, т.е. значение атрибута задается одним словом без пробелов. Более того, вы можете даже не закрывать парные элементы. Вот пример:
‹p class=myClass id=pId›Content
Однако это может повредить читабельности кода со стороны разработчика. Поэтому стиль написания кода полностью зависит от вас, ведь старый (проверенный временем) стиль все так же поддерживается.
Редактируемый контент
HTML5 позволяет сделать контент вашего сайта полностью редактируемым, при этом нет необходимости вставлять скрытые поля для ввода текста. Все, что необходимо – это добавить атрибут contenteditable="true" (или без кавычек, как мы узнали из предыдущего пункта) к тому элементу, который вы хотите сделать доступным для редактирования. После этого, пользователь сможет редактировать его содержимое непосредственно со страницы.
‹h1›To-Do List‹/h1›
‹ul contenteditable=true›
‹li›Watch TV‹/li›
‹li›Listen to music‹/li›
‹li›Play videogames‹/li›
‹/ul›
В данном случае пользователь может добавлять, удалять и редактировать пункты неупорядоченного списка ‹ul›. Ниже приведен пример списка, пункты которого можно изменить
- Watch TV
- Listen to music
- Play videogames
Новые возможности форм
HTML5 предоставляет пользователям и разработчикам большие возможности по вводу информации в формы. В этих целях добавлены многие полезные вещи. Рассмотрим некоторые из них.
Поля для ввода email
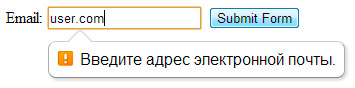
Используйте атрибут type="email" к тегу ‹input› и e поля ввода появятся дополнительные уникальные способности по проверке правильности ввода адреса, и если адрес введен неверно, то браузер продемонстрирует пользователю предупреждающее сообщение.
‹input id="email" name="email" type="email" /›
Результат может быть таким (Google Chrome):

Также существуют и другие поля для ввода, например, адреса вебсайта или номера телефона. Принцип их работы схож с полем email.
Использование подсказок
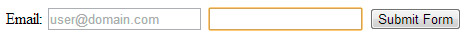
Теперь нет необходимости использовать javascript для создания подсказок (placeholders) для ввода в текстовые поля. HTML5 предлагает использовать специальный атрибут placeholder, который может выводить фоновую текстовую подсказку для поля.
‹input name="email" type="email" placeholder="user@domain.com" /›
Результат отображен ниже:
Автофокус
Без использования javascript можно автоматически передать фокус элементу после загрузки страницы. Для этого нужно добавить атрибут autofocus без параметров тому полю, которое необходимо вводить в первую очередь.
‹input name="name" type="text" autofocus /›
Поле name будет активировано автоматически и готово для ввода текста.

Обязательные поля
Если необходимо отметить некоторые поля, как обязательные для заполнения теперь достаточно указать атрибут required. Таким образом, при подтверждении формы браузер проведет проверку, заполнены ли необходимые поля и, если нет, выдаст сообщение.
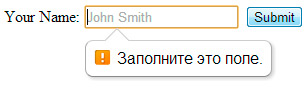
‹input name="name" type="text" placeholder="John Smith" required /›
Ниже иллюстрация результата работы этого кода (Google Chrome):

Range Input
HTML5 представляет абсолютно новый элемент управления – range input, который представляет собой бегунок, значение которого изменяется перетягиванием специального маркера между установленными заранее значениями.
‹input type="range" name="quantity" min="0" max="100" step=".25" value="10" /›
Атрибуты min и max используются для задания крайних значений бегунка, step – это шаг изменения значения. Браузер Google Chrome отображает этот элемент управления следующим образом:
Локальное хранилище
Локальное хранилище позволяет сохранять информацию введенную пользователем, если страница браузера была закрыта или перезагружена. Это очень удобно, особенно в тех случаях, когда форма достаточно большая и сайт был случайно закрыт.
Само по себе Local Storage не является частью спецификации HTML5, однако тесно с ней связано.
Управление локальным хранилищем происходит через объект класса localStorage с помощью двух методов setData() и getData(). Ниже приведен пример, в котором используется описанный выше редактируемый список, который будет хранить последние введенные в него значения.
HTML:
‹h1›To-Do List‹/h1›
‹ul contenteditable=true›
‹li›Watch TV‹/li›
‹li›Listen to music‹/li›
‹li›Play videogames‹/li›
‹/ul›
JavaScript (с применением библиотеки jQuery, но это необязательно):
$("#todo").blur( function () {
localStorage.setItem('todoData', this.html);
});
if (localStorage.getItem('todoData')) {
$("#todo").html(localStorage.getItem('todoData'));
}
Поддержка мультимедиа
Теперь нет необходимости пользоваться сторонними плагинами и библиотеками для подключения различных аудио и видеофайлов. Все возможности по внедрению медиа теперь включены в спецификацию HTML5.
Аудио
Для внедрения на страницу звукового файла необходимо воспользоваться тегом ‹audio› с необходимыми атрибутами. Пример ниже выводит на странице блок управления аудиофайлом, содержащим ссылку на скачивание этого файла. Звук будет воспроизводиться автоматически.
‹audio autoplay controls›
‹source src="file.ogg" /›
‹source src="file.mp3" /›
‹a href="file.mp3"›Download this file.‹/a›
‹/audio›
На странице данный блок может выглядеть вот так (браузер Google Chrome)

У данного тега есть свои особенности поддержки в браузерах. Например, браузер Mozilla Firefox работает с .ogg файлами, тогда как Webkit-браузеры работают с .mp3
Видео
До недавнего времени, единственным способом вставки видеоконтента на HTML-страницу было интегрирование Flash-контента. Однако теперь такую возможность предоставляют сами браузеры, отвечающие спецификациям HTML5. Особую популярность это приобрело тогда, когда на формат HTML5 перешел крупнейший видеохостинг YouTube.com.
Для успешного интегрирования видео в страницу необходимо воспользоваться тегом ‹video›. К сожалению между производителями браузеров нет единого мнения в каком формате должно быть представлено видео, поэтому каждый из них продвигает свой формат. Если IE и Safsri поддерживают видео в формате H.264 (которое поддерживалось Flash-плеерами), то Opera и Firefox продвигают open source форматы Vorbis и Theora. Chrome же может правильно отображать видео во всех форматах, в том числе WebM.
‹video controls preload›
‹source src="video.ogv" type="video/ogg; codecs='vorbis, theora'" /›
‹source src="video.mp4" type="video/mp4; codecs='avc1.42E01E, mp4a.40.2'" /›
‹p›Your browser is old. ‹a href="video.mp4"›Download this video instead.‹/a› ‹/p›
‹/video›
Не все браузеры могут отображать HTML5 видео, поэтому под тегом ‹source› можно указать ссылку для скачивания видео, либо интегрировать Flash плеер.
Атрибут preload позволяет браузеру автоматически начинать загрузку видео, что может быть полезно, если размер видео достаточно большой. Атрибут controls позволяет установить стандартные элементы управления видеопотоком.