Новый алгоритм ранжирования поисковой выдачи

По подсчетам крупнейшей интернет-корпорации Google уже совсем скоро количество людей, пользующихся выходом в сеть с мобильных устройств, перевалит за 1 миллиард. Уже сейчас доля посетителей сайтов с мобильных устройств составляет в среднем около 20%. А у некоторых, направленных на мобильный рынок, ресурсов давно перевалила за 60%.
Поэтому такая необязательная вещь как наличие мобильной версии сайта перешла в разряд обязательных. Google неоднократно заявлял, что планирует учитывать наличие мобильной версии сайта при ранжировании поискового потока, а с февраля 2015 года начал рассылать владельцам сайтов уведомления о том, что их сайты не адаптированы для мобильных устройств и могут потерять позиции при мобильном поиске. Так и произошло.
Начиная с 21 апреля 2015 года Google применяет новый алгоритм для вывода результатов поиска. Действует он только для мобильных устройств и отдает предпочтение сайтам с мобильной версией. Западная пресса окрестила это событие «Mobilegeddon», так как крупные известные ресурсы, у которых не было мобильной версии уступили место небольшим малоизвестным мобильным сайтам.
Для каждого оптимизированного для мобильных устройств по мнению Google сайта ставится специальная метка «Для мобильных». Нужно учитывать, что эта метка имеет силу при ранжировании только мобильных результатов поиска, при ранжировании результатов на настольных компьютерах и планшетах эта метка пока не имеет влияния.
Способы создания мобильного сайта
Вводя новые правила ранжирования Google не мог не создать рекомендации для владельцев сайтов, чтобы создание мобильной версии было максимально эффективно. Поэтому будем придерживаться этих правил.
Прежде всего давайте установим, по каким критериям Google определяет ту самую «дружественность к мобильным устройствам» (mobile friendly):
- Отсутствие сторонних технологий, не поддерживающихся мобильными устройствами (речь о Flash, Silverlight и т.п.);
- Размер шрифта текста – он должен быть читаемым без масштабирования;
- Весь контент должен находиться в пределах экрана безнеобходимости горизонтальной прокрутки или масштабирования;
- Гиперссылки должны находиться на достаточном расстоянии друг от друга, чтобы на них можно было легко нажимать пальцем. Полезная площадь ссылок тоже должна быть подходящей для нажатия.
Если ваш сайт полностью удовлетворяет этим требованиям, то Google однозначно присвоит вашему сайту метку Mobile friendly. Вы можете проверить, удовлетворяет ли ваш сайт этим требованиям, пройдя автоматический тест здесь.
Согласно документации, Google выделяет три различных способа создания мобильных сайтов:
Давайте обсудим каждый из этих подходов, определим их положительные и отрицательные стороны, узнаем в каких случаях какой подход использовать.
Адаптивный дизайн
Адаптивный дизайн (он же отзывчивый веб-дизайн, адаптивная верстка) – самый современный и совершенный из способов создания сайта. Почему? Все просто!
- Сервер отправляет один и тот же код на все устройства (смартфоны, планшеты, ноутбуки, компьютеры, телевизоры), а уже браузер отображает этот HTML код таким образом, чтобы он был удобен для просмотра на этих устройствах.
- Адаптивный дизайн заведомо предусматривает удобство просмотра на всех без исключения экранах, поэтому не понадобится постоянно вносить изменения в код, чтобы учесть новые или экзотические разрешения.
- Страницы всегда размещаются на одном и том же URL. Это позволит избежать дублирования контента и облегчит процесс продвижения сайта в поисковых системах. Да и пользователям легче им делиться.
- Время на разработку адаптивного сайта требуется меньше, чем времени на разработку отдельных версий одной и той же страницы для разных устройств. Это уменьшает ваши затраты на создание адаптивного сайта.
- Индексация поисковыми системами занимает меньше времени, так как достаточно просканировать только одну страницу.
Google рекомендует использовать именно этот способ. Он самый элегантный, красивый и эффективный. Более того затраты на его применение наиболее низкие, так как разработчику не требуется создавать новый дизайн, а необходимо лишь «переставить» существующие блоки.
Однако у этого подхода есть некоторые технические ограничения, которые в некоторых случаях накладывают вето на использование этого подхода.
Адаптивный дизайн не подойдет для больших порталов или ресурсов с большими объемами информации, так как код, который отправляет сервер всегда один и тот же. На маленьких экранах будет нелогично отображать всю информацию с портала, так как пользователю будет затруднительно искать ее на экране. Эта особенность чаще всего приводит к трудностям адаптивной верстки на крупных новостных порталах или многофункциональных интернет-магазинах.
Адаптивный дизайн лучше подходит в тех случаях, когда вы создаете новый сайт или проводите крупное обновление, так как сам принцип построения сайтов при адаптивном дизайне имеет свои особенности, которые необходимо учесть на этапе разработки шаблона. Сделать абсолютно любой сайт адаптивным сложно, так как многие элементы просто не поддаются адаптации. Например, таблицы с данными или сложные формы заказа товаров.
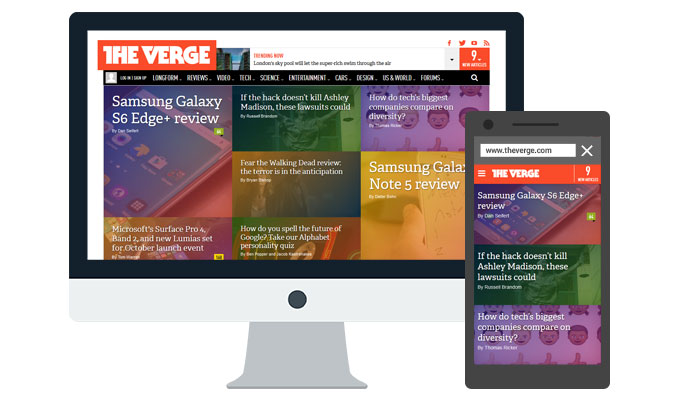
Адаптивный дизайн используется на большом количестве сайтов. Пример ниже – theverge.com

Динамический показ
Динамический показ (он же «динамическая подстановка контента») – способ, при котором сервер в зависимости от типа устройства, которое отправило запрос, отправляет различные части контента или даже отдельную страницу целиком.
Такой способ хорошо подходит для тех сайтов, на которых содержимое для мобильных устройств и содержимое для настольных компьютеров отличается. Примером таких сайтов могут быть крупные новостные ресурсы и портала. Их содержимого настолько много, что отображать столько на экране смартфона не имеет смысла. И уж тем более не имеет смысла загружать столько много кода HTML в память мобильных устройств – сайт будет ужасно тормозить.
Динамический показ имеет большое количество положительных сторон:
- Хоть и для разных устройств используются разные варианты кода адрес страницы остается неизменным. Это очень хорошо для продвижения, так как нет разделения ссылочной массы между двумя страницами.
- Даже если в мобильной версии вы будете использовать не всю статью с оригинального сайта, а только ее часть, то это не будет дублированием контента, так как и статья, и ее отрывок находятся на одном и том же URL.
- Благодаря тому, что страница изначально заточена под мобильные устройства, повышается удобство использования и скорость загрузки страницы. Все это отлично влияет на поведенческие факторы – повышается время пользователя на сайте, увеличивается количество заказов в интернет-магазине.
Однако у этого способа есть много отрицательных сторон:
- Иногда есть проблемы при определении типа устройства. Тогда для настольных компьютеров может отображаться мобильная версия сайта или, наоборот, на смартфоне откроется полная версия. Обычно ошибки возникают из-за неизвестности устройств либо ошибок в настройках сервера.
- Придется разрабатывать отдельный дизайн и шаблон для мобильного сегмента, а это дополнительные немалые затраты. Более того поддержка таких сайтов усложняется в два раза, так как фактически вам придется изменять два сайта сразу.
- Поисковым системам придется индексировать отдельно полную версию и отдельно мобильную версию сайта и только тогда добавлять их в индекс. Это может занять некоторое время.
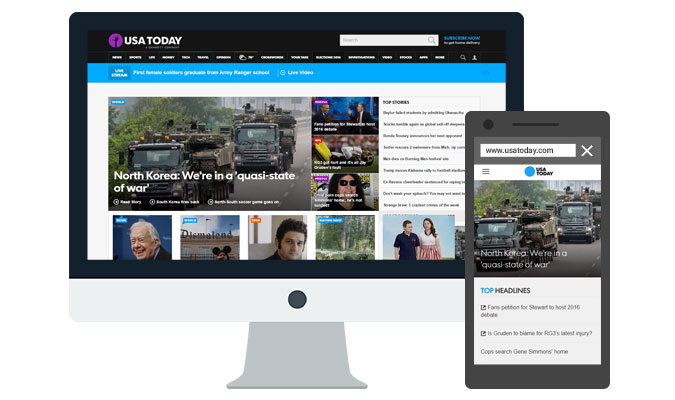
Но несмотря на эти минусы во многих случаях такой подход будет более эффективным нежели адаптивный дизайн. Чтобы узнать как это работает посетите сайт usatoday.com с настольного компьютера и мобильного устройства.

Самостоятельная мобильная версия на отдельном URL
Размещение мобильного сайта на отдельном URL - это один из старейших способов создания мобильной версии. Все просто – создаем дополнительный домен, например, m.yoursite.com, и создаем на нем отдельный сайт, заранее адаптированный под мобильные устройства. Такой подход давно используется и то что называется «проверен временем». Переход со страниц сайта для ПК на страницы для смартфонов осуществляется с помощью 301 редиректа.
К положительным сторонам этого метода можно отнести:
- Контент полностью адаптирован под мобильные устройства, что повышает удобство пользования сайтом. Более того простота HTML-кода позволяет снизить вес страниц, а значит увеличить скорость загрузки сайта.
Вот, пожалуй, и все плюсы такого подхода. К сожалению, у него очень много отрицательных сторон:
- Для того, чтобы избежать дублирования контента нужно производить сложные операции по правильной склейке URL, иначе можно попасть под санкции поисковых систем. В рекомендациях Google предлагается решать эту проблему с помощью атрибутов rel=”canonical” и rel=”alternate”.
- Продвигать каждый сайт придется отдельно. Вся ссылочная масса делится на два сайта.
- Сложности при обновлении и добавлении информации, так как нужно менять сразу обе версии. В связи с этим в два раза вырастает объем работы, и, как следствие, расходов.
- Необходимо следить за ссылками, чтобы пользователи мобильного сайта не переадресовывались на страницы сайта для настольных компьютеров.
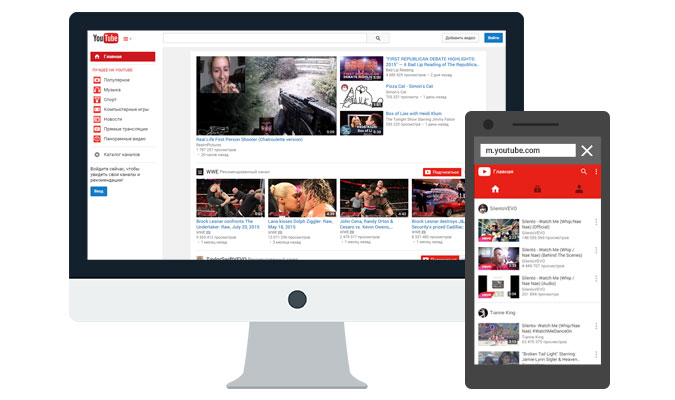
Однако если два предыдущих варианта создания вам по каким-то причинам не подходит, то создание сайта на отдельном домене также имеет место быть. Пример такого подхода – видеохостинг youtube.com и его мобильная версия m.youtube.com

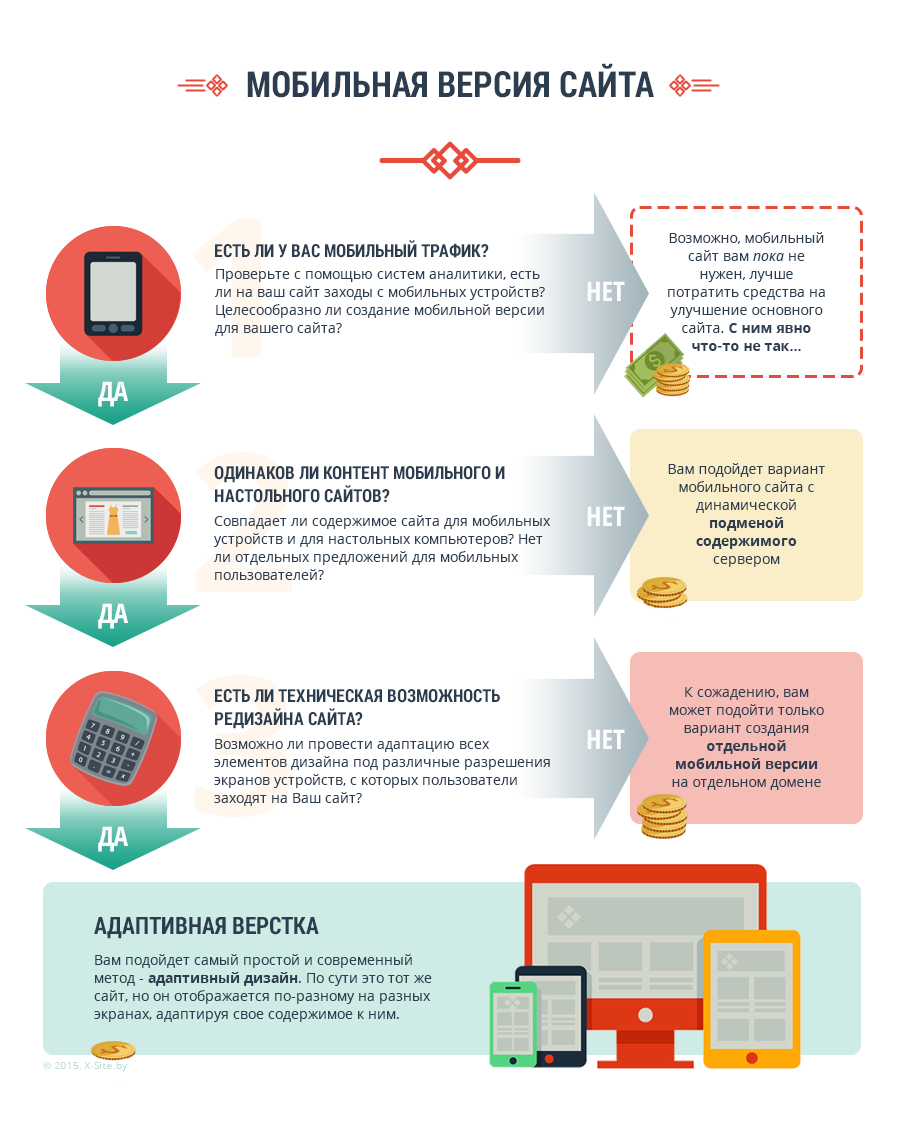
Так какой же вариант вам выбрать? Чтобы вам было проще ответить на этот вопрос воспользуйтесь нашей инфографикой, которую мы разработали специально для вас. Щелкните по ней для увеличения.
Если же инфографика вам не поможет, тогда обратитесь к нам за помощью, и мы обязательно поможем вам в выборе и создании мобильной версии для вашего сайта.