Одним из популярных современных трендов в веб-дизайне являются фиксированные элементы страницы. Такие элементы особенно удобны вкупе с другим современным трендом в веб-дизайне – вертикальная разметка страницы, то есть когда все разделы страницы выстраиваются по вертикали. Такие страницы могут быть довольно большими и прокрутка на них может быть довольно затруднительна.
Фиксированное навигационное меню
Например, очень удобно использовать главное меню, которое при смещении страницы вниз фиксируется на экране. При этом, если страница довольно далеко уходит вниз, то такое меню может стать настоящим спасением.
Если меню привязано к какой-то точке на экране, то для реализации этой идеи хватит обычного position:fixed в CSS классе объекта. Однако более сложные варианты уже невозможно выполнить без участия JavaScript.
В этой статье мы рассмотрим такое навигационное меню, которое будет автоматически всплывать на странице, если она будет достаточно далеко прокручена вниз. Реализацию такого меню мы выполним с помощью технологии jQuery.
В jQuery существует удивительное событие scroll, которое определяет в какой момент начинается прокрутка того или иного блока, либо документа в целом.
Рассмотрим пример использования этого события:
$(window).scroll(function() {
$(‘#navigation’).css(‘top’, $(document).scrollTop());
});
В данном случае scroll реагирует на прокрутку страницы и при каждом возникновении этого события изменяет css свойство top панели навигации на значение местонахождения верха страницы относительно окна браузера с помощью действия scrollTop().
Таким образом, фиксированная панель навигации уже готова. При любом значении прокрутки страницы панель всегда будет находится вверху.

Усложним наш пример и зададим начальное положение панели навигации. Теперь задача состоит в том, чтобы фиксировать положение этой панели только в том случае, если прокрутка дойдет до определенного места в документе.
Изменим логику нашего скрипта и будем добавлять класс fixed панели навигации в том случае, если когда верх страницы еще не достиг положения панели.
Если данная точка еще не достигнута, то скрипт будет убирать определение класса fixed, и панель будет располагаться в потоке документа.
Рассмотрим полученный скрипт:
var $navigation = $(‘#navigation’);
$(window).scroll(function() {
if (!$navigation.hasClass(‘fixed’) && ($(window).scrollTop() > $navigation.offset().top)) {
$navigation.addClass(‘fixed’).data(‘top’, $navigation.offset().top);
}
else if ($navigation.hasClass(‘fixed’) && ($(window).scrollTop() < $navigation.data(‘top’))) {
$navigation.removeClass(‘fixed’);
}
});
Как видно, обработчик события scroll проверяет позицию окна относительно отступа меню сверху, и если позиция достигнута, то к блоку меню добавляется класс fixed, который закрепляет меню сверху.
Затем проверяется, был ли уже задан класс fixed, и было ли окно прокручено мимо того места, где должна располагаться панель. Для этого скрипт обращается к заданному атрибуту data. Если эти условия удовлетворяются, то просто удаляем класс fixed и панель отображается в потоке документа.

Быстрая прокрутка
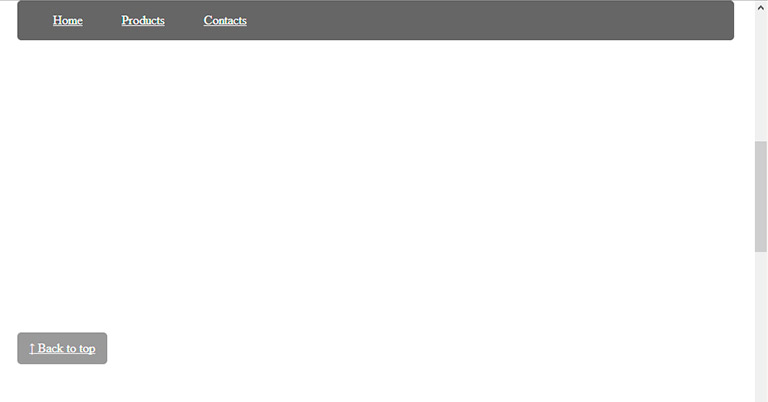
Создадим еще один фиксированный элемент – кнопку быстрого возврата вверх страницы. Часто такие кнопки используются на страницах, где есть бесконечная подзагрузка контента. Эта кнопка должна появляться только в том случае, когда пользователь прокрутил часть контента.
В данном случае опять воспользуемся событием scroll и создадим для него новый обработчик для отображения кнопки в нужный момент.
$(window).scroll(function() {
if ($(window).scrollTop >= 300) {
$(‘#floatpanel’).fadeIn(150);
}
else if ($(window).scrollTop < 300) {
$(‘#floatpanel’).fadeOut(150);
}
});
Данный скрипт проверяет как далеко вниз промотана страница, и если это расстояние превышает 300 пикселей, то плавно отображает на странице скрытую кнопку со ссылкой. Если страница промотана ниже 300 пикселей, то кнопка плавно скрывается.
Теперь необходимо создать обработчик для события click по этой ссылке. Во-первых, нужно остановить выполнение стандартного перехода по этой ссылке, а во вторых сделать плавную прокрутку к началу документа.
Для реализации этой функции можем воспользоваться следующим скриптом:
$('a[href=”#top”]').click(function() {
$(‘body’).animate({ scrollTop : 0}, 200);
return false;
});
Проанализируем этот скрипт. В качестве селектора мы выбрали формат атрибута. В квадратных скобках необходимо указать то значение атрибута href, элементы с которым будут отобраны для обработки.
Далее все, что нам необходимо – это анимировать плавное перемещение содержимого страницы наверх. Это делается довольно просто, с помощью функции animate(), которая плавно меняет значение свойства scrollTop.