Интернет постоянно меняется, каждый день появляется все больше новых устройств, которые позволяют пользоваться сервисами Всемирной паутины. На сегодняшний день это не только классические мониторы настольных компьютеров и ноутбуки. Огромную долю рынка сегодня составляют нестандартные устройства:
- Мобильные телефоны и смартфоны;
- Телевизоры с выходом в Интернет;
- Домашние консоли и портативные игровые системы;
- Планшеты и электронные книги.
И этот список постоянно расширяется новыми технологиями, например, Smart Watch или Google Glass.
Поэтому, создавая современный сайт сегодня, разработчик обязательно должен помнить о том, что большая часть пользователей будет использовать нестандартные устройства.
Адаптивная верстка
Для того, чтобы учесть максимально возможное количество устройств и их разрешений экранов разработан целый комплекс методик и подходов, объединенный общим названием «Отзывчивый» или адаптивный веб-дизайн. Более подробно вы можете почитать о нем в другой нашей статье.
В этой статье мы рассмотрим конкретные приемы для улучшения юзабилити на планшетах или смартфонах.
Ускорение набора текстов
Набор текста на планшете не является самым любимым действием у пользователей, поэтому одним из способов улучшения юзабилити является улучшение взаимодействия пользователя с виртуальной клавиатурой. И здесь у разработчиков есть ряд небольших приемов.
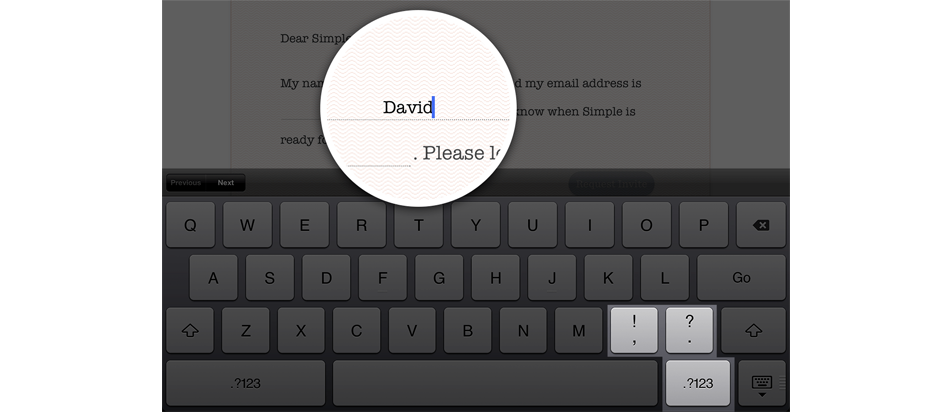
При обычном наборе текста на клавиатуре имеется несколько кнопок для быстрой вставки дополнительных символов. Например, вот таких (в режиме набора обычного текста):

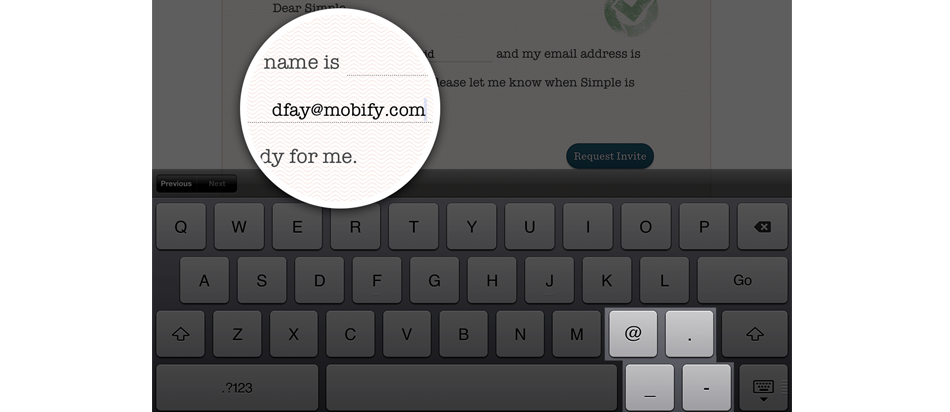
А при вводе, скажем, электронной почты эти символы можно поменять на более удобные:

Добиться этого можно путем применения элементов форм стандарта HTML5. Например, для ввода обычного текста:
‹inрut type="text"›
Для ввода адреса электронной почты:
‹inрut type="email"›
Для ввода адреса URL:
‹inрut type="url"›
Для ввода только числовых данных можно использовать маску ввода. Пример:
‹inрut type="text" pattern="[09]*"›
Отключение автокоррекции
Автокоррекция текста – очень хорошая и полезная вещь. Однако из-за этого иногда происходят ошибки, например, при входе пользователя на сайт или регистрации. В частности, при вводе email адреса система иногда пытается исправить его в зависимости от своего словаря. Для того, чтобы избежать такой проблемы можно воспользоваться следующей конструкцией:
‹inрut type="text" autocapitalize="off" autocorrect="off"›
Атрибут autocapitalize="off" отключает автозамену заглавных букв, а autocorrect="off" отключает встроенный в редактор словарь для замены слов с ошибками. В браузерах, которые не поддерживают автокоррекцию, данные атрибуты будут игнорироваться.
Увеличение и расположение
Даже с учетом того, что на плашете любой текст можно масштабировать простым движением пальцев, пользователю все же удобнее пользоваться интерфейсом уже готовым для использования без лишних движений. Поэтому большинство элементов, которые могут показаться мелкими на экране планшета нужно увеличить и сделать удобными для использования пальцами.
Например, если форма поиска товаров в интернет-магазине может размещаться в углу экрана в виде небольшого текстового поля, то уже на экране планшета она должна быть большой (для удобного попадания по ней) и заметной пользователю.
Вот еще пример. Вполне очевидный факт – сайт будет удобным, если информация на нем будет вполне читабельной. То есть необходимо увеличить заголовки и текст контента так, чтобы они стали хорошо читабельны с экрана планшета.

Ну и, конечно, для удобства использования сайта с тачскрина нужно позаботиться и об оптимизации навигации. Чаще всего это сводится к увеличению размеров кнопок и активной области ссылок.
Так как для отображения информации на экране планшета используется не очень много места, то дизайнеры чаще всего дорожат каждым пикселем на экране. Поэтому наличие на дисплее довольно широкой адресной строки может мешать восприятию информации. Для увеличения полезной площади на iOS-устройствах используйте:
‹mеtа name="apple-mobile-web-app-capable" content="yes" /›
Минимализация набора текста
Кроме того, что ускорить набор текста можно добавлением специальных символов, лучшим способом будет максимально уменьшить количество вводимого текста. Сделать это можно различными способами:
- Использовать поля с автозаполнением
Эти поля очень удобны (и не только для планшетов), так как нет необходимости вводить название полностью, достаточно только нескольких первых букв.
- Использовать новые элементы форм HTML5
Иногда удобнее использовать специальные элементы форм, например для ввода числовых значений или спиннер для выбора числа из промежутка, а даты лучше вводить с помощью виджета выбора дат
Нужно помнить об особенностях планшетов
Нужно всегда помнить, что у планшетов есть свои особенности. Это могут быть как и дополнительные возможности, так и те особенности, которые доступны только на настольных системах.
Рассмотрим ситуацию: при наведении мыши на ссылку появляется всплывающая панель с дополнительными ссылками по связанной теме. Так как на планшете нет возможности отследить событие onMouseOver, то использовать псевдокласс :hover нет возможности. Поэтому не следует добавлять важные функции на сайте, которые будут доступны по наведению мыши, и помнить об этом еще на этапе проектирования интерфейса.
Однако, при этом планшеты открывают и многие другие возможности. Например, при регистрации на сайте пользователь может указать картинку для создания аватара, а может открыть встроенную камеру и сделать фотографию прямо во время регистрации. Для этого следует использовать поле:
‹inрut type="file" accept="image/*" capture="camera"›
Планшеты отвоевали себе большую долю рынка устройств для выхода в Интернет, поэтому нельзя не считаться с пользователями, которые их используют. Следует стараться сделать все, что можно для того, чтобы удержать таких пользователей у себя на сайте. А одним из способов достичь этого – это конечно же сделать условия для того, чтобы пользователь чувствовал заботу о себе.