CSS – мощный и интересный язык стилизации страницы. Он быстрый и понятный, но что самое важное, в минимальной версии поддерживается абсолютно всеми браузерами будь то небольшие мобильные устройства или огромные телевизоры.
Однако, при всех своих несомненных достоинствах у CSS есть некоторые, даже не недостатки, но ограничения. Эти ограничения не являются критичными, но могут значительно растянуть время разработки проекта.
Какие это могут быть ограничения. Например, цвет. Если мы видим запись вида #FF9F94, то невозможно сходу установить, что она обозначает темно-персиковый цвет. Гораздо проще создать переменную, например darkPeach, присвоить ей значение #FF9F94 и далее в таблице стилей использовать эту переменную. Какие удобства это может за собой принести: не нужно помнить код цвета для указания его в другом месте, для смены одного цвета по всей таблице достаточно просто поменять значение переменной.
Другими словами, CSS не хватает немного программирования и логики, чтобы сделать работу с ним более практичной. Хорошо, что для этого существует ряд инструментов, среди которых есть LESS.
Что такое LESS?
 LESS – это динамический язык стилей, своеобразная надстройка над CSS, которая добавляет в CSS некоторый набор динамических свойств: переменные, примешивания, операции, функции и т.д.
LESS – это динамический язык стилей, своеобразная надстройка над CSS, которая добавляет в CSS некоторый набор динамических свойств: переменные, примешивания, операции, функции и т.д.
LESS – это скрипт, который может использоваться как на стороне клиента (CSS-таблица рассчитывается в браузере пользователя), так и на стороне. Однако существуют более удачные способы использовать LESS – например, предварительная компиляция таблицы. В таком случае можно получить стандартную таблицу стилей, которая будет правильно использоваться браузером и не требовать постоянно конвертировать ее заново.
Переменные
Переменные в LESS работают точно так же, как и в других языках программирования. Вы создаете переменную, присваиваете ей значение, а дальше можете использовать ее в любом правиле CSS. Например:
@serif-font: Georgia;
h1, h2, h3, h4 {font-family: @serif-font;}
.large-text {font-family: @serif-font;}
В данном случае переменная @serif-font хранит в себе название шрифта. Если нужно поменять шрифт Georgia на Times New Roman, то достаточно сменить значение переменной и значение шрифта изменится во всем документе. Еще удобнее использовать переменные с кодами цветов. Например, следующий отрывок CSS
body {color: #ff9900; background-color:#cccccc;}
p {color: #ff9900;}
h1 {color: #ff9900;}
можно заменить следующим:
@color-orange: #ff9900;
@color-gray: #cccccc;
body {color: @color-orange; background-color: @color-gray;}
p {color: @color-orange;}
h1 {color: @color-orange;}
Как видите, достаточно исправить цвета в заголовке вашего CSS-документа, чтобы исправить их по всему документу.
У переменных есть области видимости. Внутри каждого правила можно переназначать значение переменной для этого правила. В следующем примере цвет ссылки будет белый, а цвет фона кнопки – серый:
@color: #сссссс;
a { @color: #ffffff; color:@color;}
button { background: @color;}
Важно заметить, что переменные в LESS скорее ближе к константам, так как переназначить их ниже по коду невозможно, только внутри определенных правил.
Операции
LESS позволяет использовать операции внутри правил, что позволяет добиться точного контроля за значениями:
.button{
@unit: 3px;
border:@unit solid #ddd;
padding: @unit * 3;
margin: @unit * 2;
}
Как видно из кода выше, переменная @unit получает значение 3px. Оно подставляется в значение ширины границы. Отступы соответственно получаются умножением этого значения на 3 или 2.
В LESS можно использовать все арифметические действия. В качестве операндов могут выступать не только численные значения, но и цвета. Выполнять так называемое цветовое смешивание. Если вы хотите изменить значение цвета, то можете сделать это смешением или вычитанием другого цвета:
button {
background: #941f1f + #222222;
border: #941f1f - #111111;
}
Вышеприведённая операция с фоном увеличит каждое значение HEX на 2. Результатом будет #B64141 — более светлый вариант оригинального цвета. Операция с рамкой уменьшит каждое значение HEX на 1 и выдаст более темный цвет: #830E0E. На практике есть немало случаев, когда мы начинаем с базового цвета и нуждаемся в слегка затемненном или осветленном его варианте.
Работа с цветом
Есть и другие возможности работы с цветом. Вы можете осветлять, затемнять, насыщать, обесцвечивать и вращать цвета. Достигается это путем применения цветовых функций.
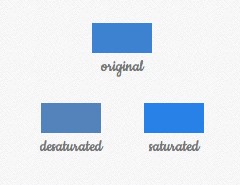
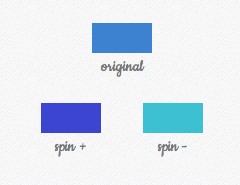
Примеры использования и результаты отображения смотрите в таблице ниже:
@color: #3d82d1;
.left_box {
background:lighten(@color, 20%);
}
.right_box {
background:darken(@color, 20%);
}
|
|
@color: #3d82d1;.left_box {
background: desaturate(@color, 18%);
}
.middle_box {
background: @color;
}
.right_box {
background: saturate(@color, 18%);
}
|
|
@color: #3d82d1;.left_box {
background: spin(@color, 25%);
}
.middle_box {
background: @color;
}
.right_box {
background: spin(@color, -25%);
}
|
|
Каждый цвет в LESS конвертируется в HSL (hue, saturation, lightness), чтобы обеспечить вам контроль над уровнями каналов. Благодаря этому можно манипулировать цветами более тонко, а также получить информацию о цвете напрямую:
@color = #167e8a; hue(@color); saturation(@color); lightness(@color);
Для чего это нужно? Нормальному человеку сложно распознать, какой цвет зашифрован HEX кодом, однако LESS работает не с самим кодом, а с тоном, который он задает. Допустим, вы нашли пурпурный цвет, который вам понравился (#e147d4). Но сейчас вам нужен более сливочный его оттенок, тогда вам поможет следующая конструкция из двух функций:
@color: #c480bd;
.class { background-color: desaturate(spin(@color, 18), 12%);}
Вложенность
Одним из основных достоинств CSS является каскадность обновления его стилей. То есть для задания стиля параграфа внутри контейнера article нужно использовать код:
article p { … }
И это хорошо, но что, если нужно задать еще несколько стилей для элементов внутри этого блока. Тогда придется постоянно дописывать .article перед началом определения правила. LESS позволяет вкладывать стили друг в друга, тем самым упрощая написание кода:
a { color:red; }
p { margin:0px; }
article {
a { color: green; }
p { color: #555;
a { color:blue; }
}
}
Отступы необязательны, но они улучшают читабельность кода. Уровни вложенности не ограничены.
Примешивания (mixins)
Чтобы создать рамку, у которой скруглены верхние углы придется использовать следующий код:
.tab {
-webkit-border-top-left-radius: 6px;
-webkit-border-top-right-radius: 6px;
-moz-border-radius-topleft: 6px;
-moz-border-radius-topright: 6px;
border-top-left-radius: 6px;
border-top-right-radius: 6px;
}
И этот кусок кода нужно переписывать каждый раз, когда необходимо сделать такое закругление. Это можно упростить с помощью LESS. Для этого нужно создать примешивание. Посмотрите пример:
.rounded-top {
-webkit-border-top-left-radius: 6px;
-webkit-border-top-right-radius: 6px;
-moz-border-radius-topleft: 6px;
-moz-border-radius-topright: 6px;
border-top-left-radius: 6px;
border-top-right-radius: 6px;
}
.top {
background: #333;
color:#fff;
.rounded-top;
]
.submit {
.top;
}
В данном случае мы создали и определили класс rounded-top, а затем импортировали все его правила в класс top. А все стили класа top импортированы в класс submit, в том числе и правила для фона и цвета текста.
Если вы обычно используете одинаковый border-radius, но иногда необходим другой, нужно задать примешиванию стандартное значение.
.rounded-top(@radius:6px) {
-webkit-border-top-left-radius: @radius;
-webkit-border-top-right-radius: @radius;
-moz-border-radius-topleft: @radius;
-moz-border-radius-topright: @radius;
border-top-left-radius: @radius;
border-top-right-radius: @radius;
}
.tab {
background: #333;
color:#fff;
.rounded-top;
}
.submit {
.rounded-top(3px);
}
В данном случае в классе tab будет использоваться значение в 6px, а в классе submit в 3px. Параметры могут быть множественные.
Более подробно прочитать и разобраться в работе LESS вы можете на сайте lesscss.org.
В заключение нужно отметить, что несмотря на ценность LESS, как и с любой другой технологией, его нужно использовать всегда с умом, не стоит им злоупотреблять в ситуациях, в которых удобнее использовать обычный CSS. Однако в тех ситуациях, когда LESS уместен, он станет незаменимым и полезным инструментом.