Как и любая часть современной науки и техники веб-дизайн постоянно меняется и совершенствуется по воздействием всевозможных факторов. При этом появляются все новые инструменты, оставляются за бортом старые приемы и методы, уходят в прошлое неактуальные технологии.
2013 год можно охарактеризовать как год планшетов и смартфонов, так как все основные тенденции непосредственно связаны с быстрым распространением планшетов и телефонов, как основных средств для выхода пользователей в Интернет. Способствуют этому и новые технологии, которые поддерживаются всеми современными ОС для мобильных устройств – HTML5 и CSS3.
В этой статье мы исследуем современные тенденции в веб-дизайне и тем самым дополним статью, которая выходила ранее. В ней вы уже ознакомились с такими понятиями как адаптивный дизайн, фиксированный UI и минимализм. Теперь познакомимся с другими интересными технологиями и понятиями.
Media queries
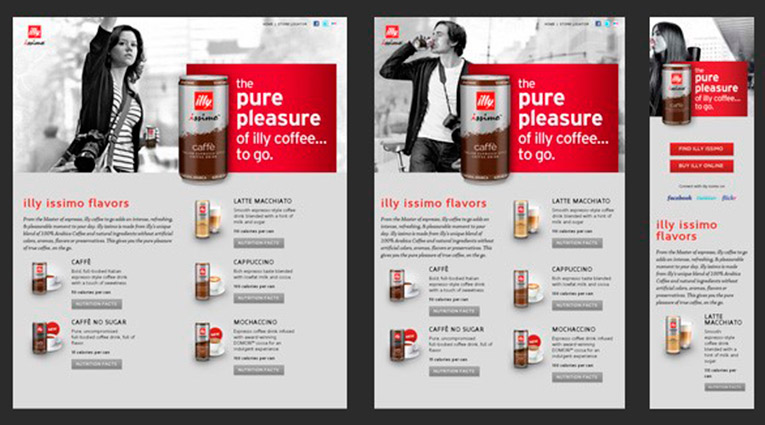
С понятием адаптивного дизайна прежде всего связано понятие медиа запросов. Благодаря этой новой особенности таблиц стилей CSS3 есть возможность изменять дизайн страницы сайта непосредственно опираясь на размер окна браузера, установленного пользователем в данный момент.
Это может быть полезным в разных ситуациях. В самом простом случае мы можем менять положение блоков сайта на различных разрешениях рабочего стола пользователя. Многие интернет-магазины с успехом используют медиа запросы, чтобы выводить различное количество товаров. Чем больше экран – тем больше товаров на него влезет.
Однако основная заслуга медиа запросов все же в возможности организовать одну и ту же страницу различными способами и таким образом создать версию как для настольных ПК, так и для экранов планшетов и смартфонов (адаптивный веб-дизайн).

Content first
Опять же с распространением адаптивного веб-дизайна наряду с правилом Mobile first появилось новое правило Content first. Контент сайта в любом случае представляет чрезвычайную важность, но в случае с адаптивным дизайном эта важность увеличивается еще больше, так как у вас нет двух версий сайта (мобильной и настольной), поэтому еще на стадии проектирования нужно понять какую информацию необходимо донести пользователю. При этом нужно стараться, чтобы при адаптации сайт не терял своей функциональности, информация доносилась пользователю в необходимом и достаточном объеме.
Для следования такому подходу дизайнеры могут использовать ряд способов:
- Замена части текстовой информации видео или картинками;
- Упрощение навигации;
- Создание более ёмкого контента;
- Чёткое описание товаров;
- Упрощение функционала (избавление от ряда второстепенных элементов) и т.п.

Одностраничные сайты
В добавок к вертикальной прокрутке, описанной в предыдущей статье, в последнее время широкую популярность приобрели одностраничные сайты (слоёнки). Все эти сайты имеют общие черты, которые можно выделить, как их основные характеристики:
- Так как сайт полностью помещается на одной странице, то необходимость в перезагрузках страниц отпала, следовательно сайт работает быстро, практически моментально.
- На одностраничных сайтах широко используется скроллинг, причем чаще всего в необычной форме. Применяются различные «параллакс-эффекты», динамическая анимация при скроллинге, набирает популярность горизонтальный скроллинг.
- Именно благодаря одностраничным сайтам приобрели популярность фиксированные элементы интерфейса, которые выделились в отдельную тенденцию.
- Использование элементов минимализма. Главное – контент, поэтому на таких сатйах широко используются крупные шрифты, большие кнопки, крупные иллюстрации (иногда в качестве фона).
- Каждый тематический раздел таких сайтов использует свой фон, тем самым отделяясь от предыдущего. Также в качестве разделения могут использоваться всевозможные линии, другие шрифты, изображения)

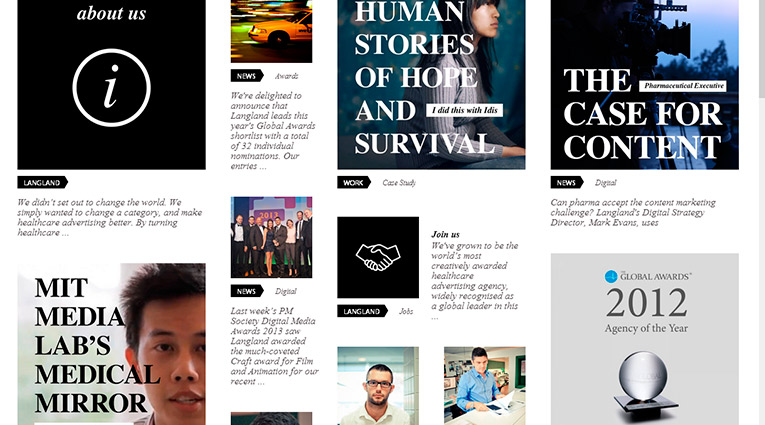
Модульные сетки
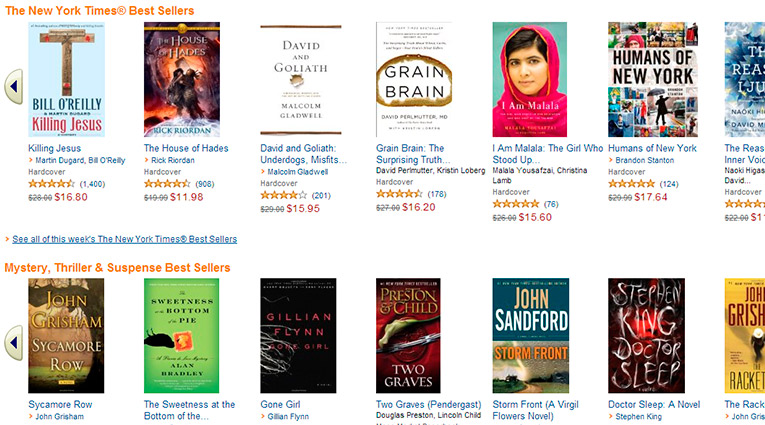
Широкое распространение такие сайты получили с развитием социальных сетей и появлением бесконечной прокрутки вниз. Однако в отличие от социальных сетей подача информации здесь представлена в виде сетки из блоков разного размера.
Модульная сетка отлично подходит для различных новостных порталов, так как внешне очень напоминает колонки газет.

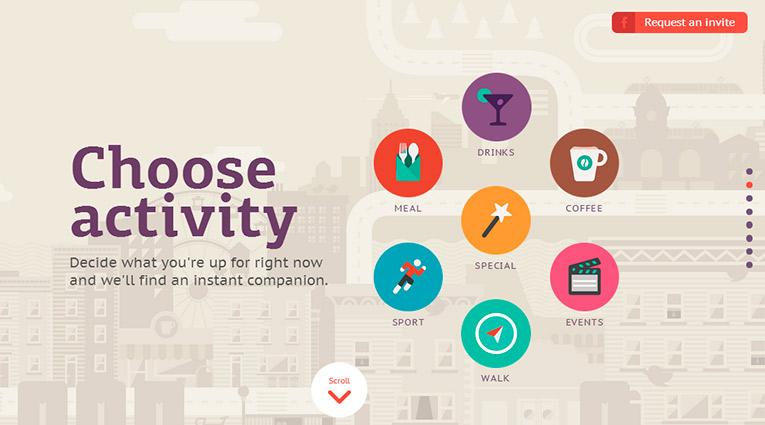
Flat стиль
Теперь поподробнее рассмотрим новые тенденции в стиле. Прежде всего это, конечно, минимализм. Именно он диктует все остальные современные стили. Однако у него есть несколько основных ответвлений.
Ближе всего к минимализму находится новый стиль Flat. Он представляет собой упрощенный двумерный дизайн, без различных эффектов, которые могут каким-либо образом придать глубину изображению (тени, градиенты, скосы, рельефы, текстуры и так далее). Основная идея – передать геометрию элемента только с помощью цвета.
Каждый элемент flat стиля должен быть однозначным, взаимодействие с интерфейсом на основе flat стиля должно быть полностью интуитивным. Объекты чаще всего представляют собой простые геометрические фигуры или композицию из простых фигур. Особую роль представляет цвет и типографика, как основные элементы акцентирования внимания пользователя. Дизайнеры любят применять необычные запоминающиеся шрифты и яркие цвета.
Кроме того существует такой вид дизайна как «почти плоский» дизайн. В «почти плоском» дизайне используются техники плоского дизайна, но к некоторым элементам все же добавляются дополнительные эффекты. Например, кнопки содержат дополнительные градиенты или тени.
Особую популярность плоский дизайн получил с развитием мобильных ОС Windows Phone и iOS 7.

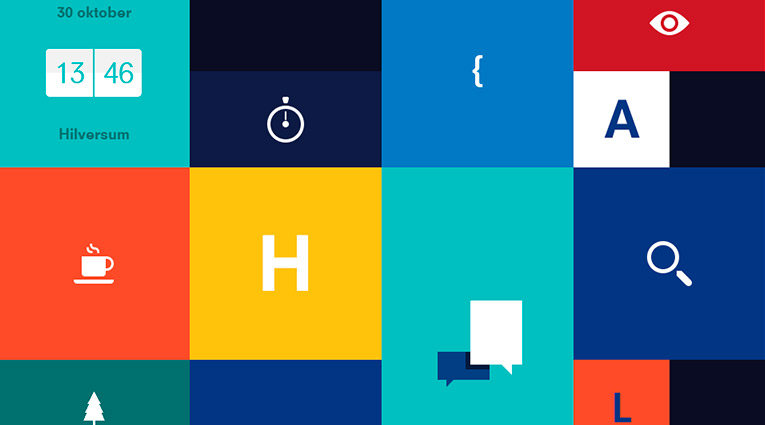
Metro стиль
Стиль Metro очень похож на Flat, но у него есть свои, легко узнаваемые особенности. В общем и целом этот стиль похож на плоский дизайн. Также используется качественная типографика, простые элементы, хорошо продуманный контент. Отличительные же особенности Metro дизайна в том, что ссылки не подчеркиваются, а для визуализации информации используются разноцветные и равномерно закрашенные квадраты навигации.
Наибольшую популярность этот стиль приобрел после выхода ОС Windows 8, где этот стиль является ключевым, поэтому многие сайты, ориентированные на работу с этой ОС несомненно переняли ее стиль.

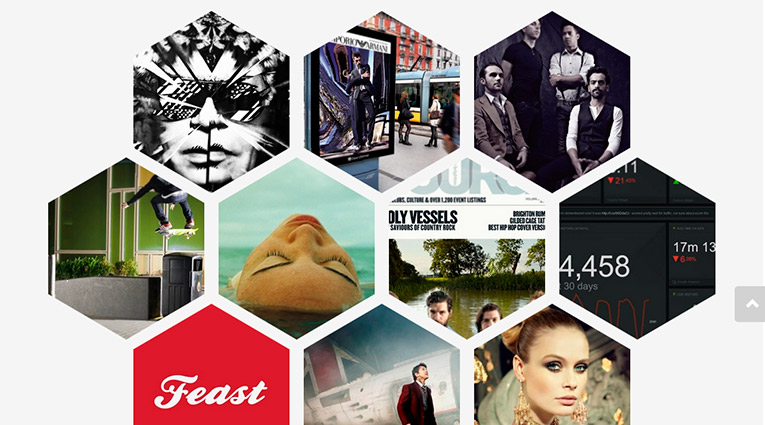
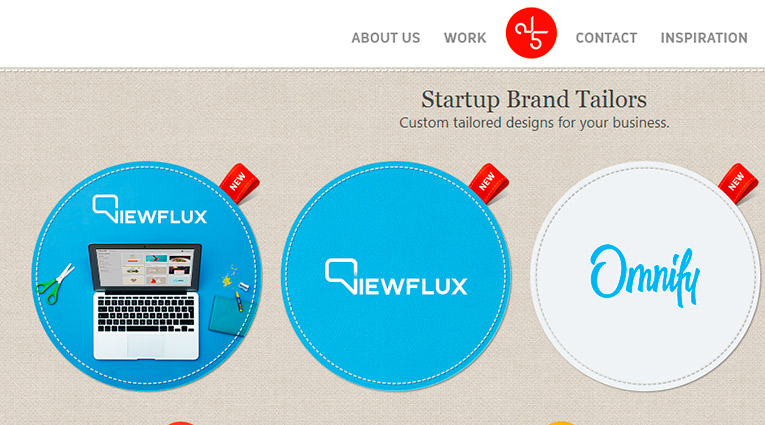
Нестандартная геометрия
Набирают популярность сайты с нестандартными (квадрат, прямоугольник) блоками. Эта особенность, в основном, прослеживается во всех элементах сайта – навигация, блоки, фон и т.д. Благодаря HTML5 и CSS3 все это уже возможно. Самыми трендовыми фигурами сейчас являются круги и шестиугольники, объединённые в соты.

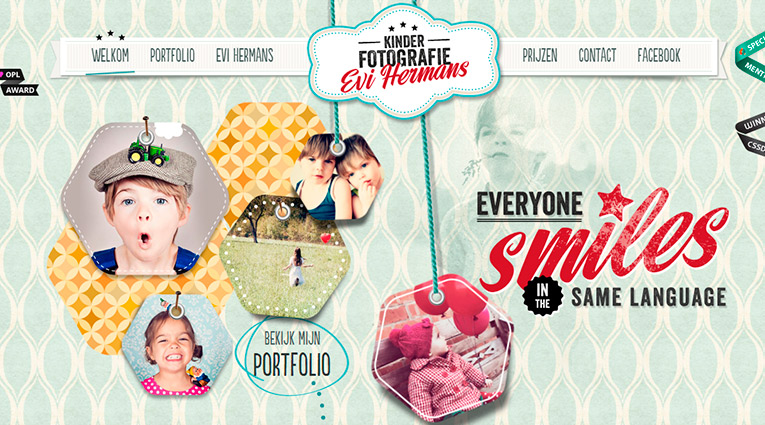
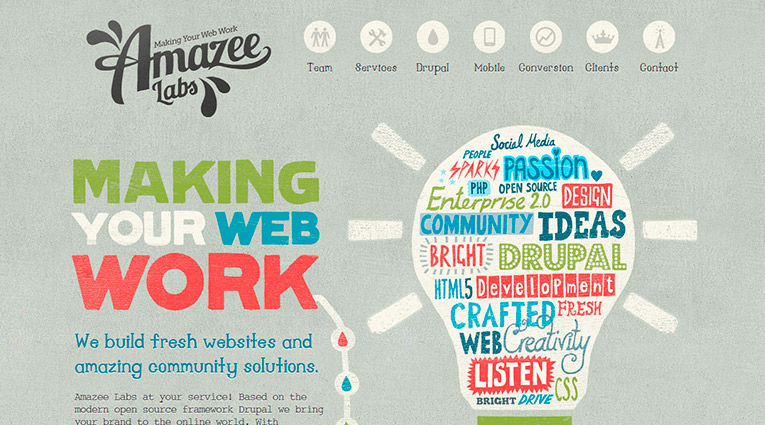
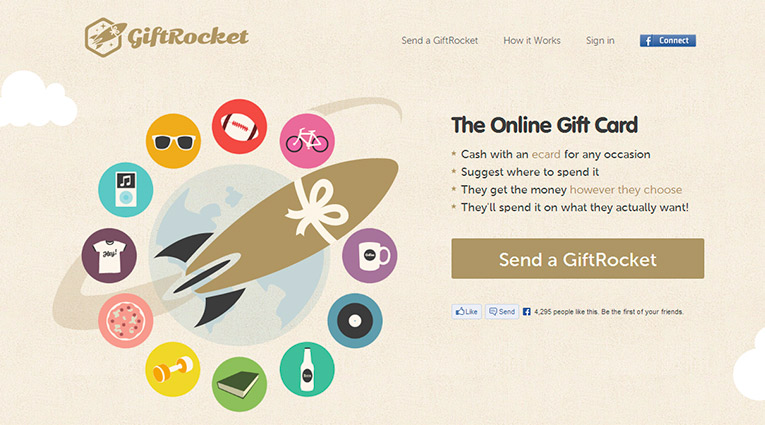
Ретро стиль (винтаж)
Довольно часто дизайнеры, вдохновившись плакатами, афишами и атрибутикой 50-80 годов XX века, создают сайт с использованием аналогичных элементов. В частности, к приемам создания ретро стиля относят:
- Использование текстур
например, различные виды бумаги, возможно пожелтевшей от старины, различных текстур, похожих на бумагу, а также всевозможных потертостей, трещин, шелушений и так далее. - Декоративные элементы
например, баннеры, рамочки, флажки, ленточки и другие атрибуты, присущие тому времени. - Ретро-цвета
к ретро-цветам относят не сочные современные цвета, а приглушенные. Например вместо красного – лососевый. Ретро-цвета также активно используются и в flat стиле. - Типографика
Характерные шрифты плакатного типа

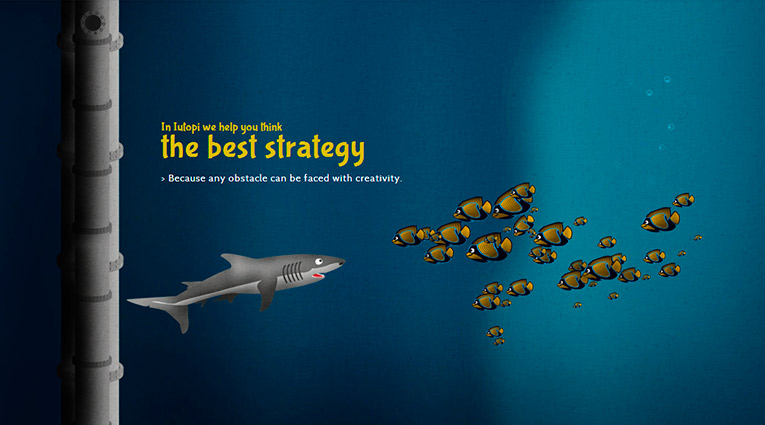
Параллакс
Пришло время рассмотреть отдельные атрибуты современного веб-дизайна. То есть такие элементы, которые могут привлечь к себе внимание пользователя и оставить его на вашем сайте.
Одним из таких ярких запоминающихся элементов, конечно, является параллакс-эффект. Сам по себе параллакс и не такая уж новая тенденция. Однако, в последнее время он перешел на новый уровень, сочетая в себе как возможности JavaScript, так и CSS3.
Параллакс создает ощущение глубины сайта, благодаря чему возникает иллюзия трехмерного пространства. Подобный эффект достигается за счет движения нескольких слоев относительно друг друга с разной скоростью.

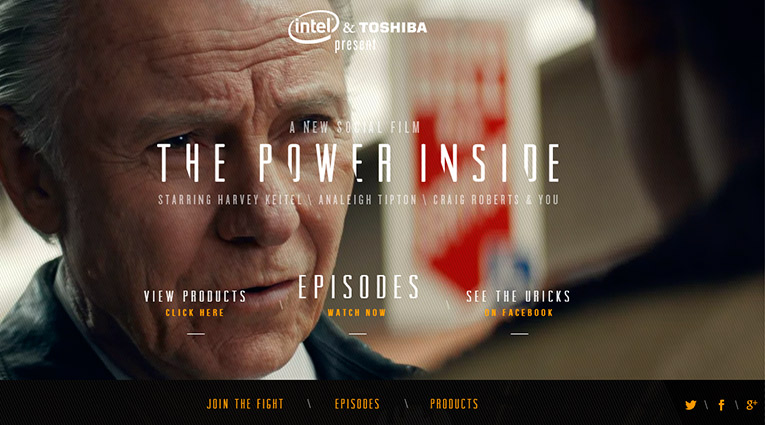
Видео в качестве фона
В прошлой статье мы указывали на тенденцию использовать полноразмерное фото в качестве фона сайта. Эта идея была развита дальше, и теперь на фон, благодаря HTML5, можно поместить целое видео. Рассматривая видео на заднем фоне, пользователь может заинтересоваться и продолжить работу с сайтом.

Ненавязчивый фон
Наряду с предыдущей тенденцией также существует и прямо противоположная. Многие дизайнеры стараются использовать ненавязчивый фон. Обычно в качестве него выступают различные структуры и поверхности (ткани, стены, бумага), повторяющиеся неакцентированные изображения и так далее. Они минималистичны, с одной стороны, и необычны с другой.

Нестандартная типографика
Конечно, это скорее относится к определенному стилю (Flat), но типографику следует отделять в отдельную тенденцию, так как сейчас дизайнерские шрифты можно использовать в сочетании с любым стилем. Некоторые сайты во главу своего дизайна ставят именно типографику. Благодаря современным технологиям подключить можно практически любой шрифт, а, значит, использование шрифтов на странице не ограничивается стандартными «с засечками» и «без засечек».

Крупные элементы интерфейса
Благодаря распространению мобильных устройств появились определенные тенденции, связанные с размерами. О многих из них было рассказано в предыдущей статье.
Следует отметить следующие нововведения:
- Большие кнопки
- Крупные заголовки
- Большие слайдеры
Все это связано с использованием изображений и шрифтов большого размера, что может негативно сказываться на загрузке страницы, поэтому цель дизайнера – создать отличное соотношения размера файла изображения и его качества.

Анимация
Несомненной тенденцией 2013 года стала CSS3 и HTML5 анимация. Сайты с анимацией становятся более интерактивными, а, значит, позволяют привлечь пользователя остаться на сайте как можно больше.
Анимации могут быть как небольшие (плавное выдвижение меню, появление тени, изменение размера блока), так и большими комплексными. Анимации могут активироваться как по нажатию на какую-либо кнопку, так и с помощью различных событий – прокрутка, drag-n-drop и многое другое.