jQuery Mobile – это сенсорно-ориентированный фреймворк, созданный авторами jQuery и предназначенный для создания кроссбраузерных сайтов и приложений с уклоном в сторону мобильных телефонов, смартфонов и планшетов.
Для работы с jQuery Mobile необходимо подключить три внешних файла jQuery, jQuery Mobile JavaScript и jQuery Mobile CSS. Сделать это можно предварительно скачав все необходимые файлы с сайта jquerymobile.com или подключив их к своему HTML файлу с сервера CDN:
‹link href="http://code.jquery.com/mobile/latest/jquery.mobile.min.css" rel="stylesheet" type="text/css" /› ‹script type="text/javascript" src="http://code.jquery.com/jquery.min.js"›‹/script› ‹script type="text/javascript" src="http://code.jquery.com/mobile/latest/jquery.mobile.min.js"›‹/script›
Создадим несколько страниц нашего первого приложения. Все страницы можно разместить на одной HTML странице. Однако каждая из них будет обрамляться в тег ‹div› у которого пропиывается атрибут data-role="page". На основе всех data-role фреймворк формирует приложение. Страница, идущая первой в списке, будет отображаться по умолчанию, все остальные страницы будут скрыты.
Одна страница может включать в себя три основных элемента: заголовок, контент и подвал.
‹div data-role="page" id="options"› ‹div data-role="header"›...‹/div› ‹div data-role="content"›...‹/div› ‹div data-role="footer"›...‹/div› ‹/div›
Для перехода между страницами нужно использовать ссылки с href="#id", где #id – это идентификатор той страницы, к которой нужно перейти.
Кроме data-role немаловажным параметром является data-theme, который определяет, какой из тем по умолчанию соответствует указанный элемент. Всего таких встроенных тем пять и еще одна тема по умолчанию. Они пронумерованы: a, b, c, d, e. Со списком всех тем можно ознакомиться на официальном сайте jQuery Mobile. В нашем тестовом приложении мы будем использовать тему «b».
Итак, создадим главную страницу нашего приложения, которая будет включать в себя меню с переходами к другим страницам. Для этого будем использовать тег списка ‹ul› с дополнительным атрибутом data-role="listview".
‹ul data-role="listview"›
‹li›‹a href="twi-page"›Twitter example‹/a›‹/li›
‹li›‹a href="map-page"›Map example‹/a›‹/li›
‹li›‹a href="search-page"›Search example‹/a›‹/li›
‹li›‹a href="about-page"›About page‹/a›‹/li›
‹/ul›
В заголовок добавим кнопку с иконкой настроек. По нажатию на эту кнопку должна открываться еще одна страница с различными настройками приложения. Изображение шестеренки добавляется с помощью data-icon="gear", а ее расположение в правой части заголовка обеспечивает класс ui-btn-right.
‹a href="#settings" data-icon="gear" class="ui-btn-right"›Options‹/a›
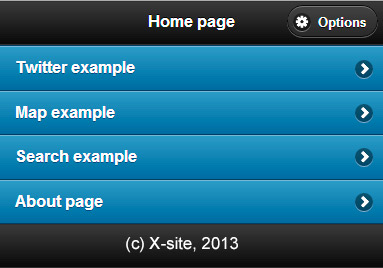
Теперь совместим все наработки и получим код для главной страницы:
‹div data-role="page" id="main_page" data-theme="b"›
‹div data-role="header" ›
‹h1 id="twi_acc"›Home page‹/h1›
‹a href="#settings" data-icon="gear" class="ui-btn-right"›Options‹/a›
‹/div›
‹div data-role="content" ›
‹ul data-role="listview"›
‹li›‹a href="#twi-page"›Twitter example‹/a›‹/li›
‹li›‹a href="#map-page"›Map example‹/a›‹/li›
‹li›‹a href="#search-page"›Search example‹/a›‹/li›
‹li›‹a href="#about-page"›About page‹/a›‹/li›
‹/ul›
‹/div›
‹div data-role="footer"›
‹h2›© X-SITE, 2013‹/h2›
‹/div›
‹/div›

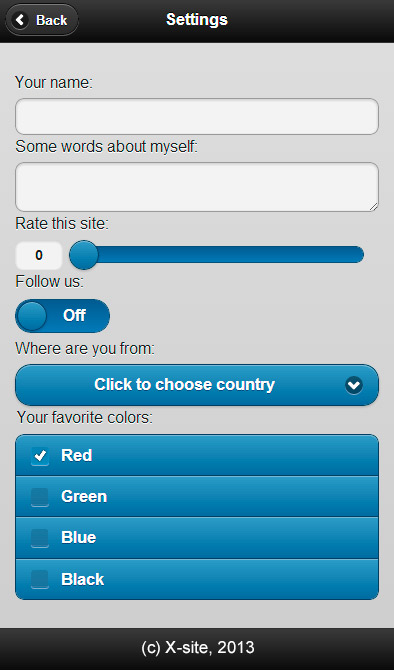
Теперь создадим все остальные страницы. Начнем со страницы настроек. Сама страница будет только заглушкой и никаких реальных действий выполнять не будет, однако на ее примере мы рассмотрим различные виджеты для сенсорного управления форм, которые нам предоставляет jQuery Mobile.
Рекомендуется все поля формы размещать внутри специального контейнера:
‹div data-role="fieldcontain"› ... ‹/div›
Теперь расположим в этом контейнере различные элементы формы.
Текстовое поле:
‹label for="name"›My name:‹/label› ‹input type="text" name="name" id="name" value="" /›
Текстовая область:
‹label for="textarea"›Some words about myself:‹/label› ‹textarea cols="40" rows="8" name="textarea" id="textarea"›‹/textarea›
Добавим слайдер, установим для него максимальное и минимальное значение:
‹label for="slider"›Rate this site:‹/label› ‹input type="range" name="slider" id="slider" value="0" min="0" max="100" /›
Еще один типичный для мобильных устройств элемент формы – переключатель:
‹label for="flip"›Follow us:‹/label› ‹select name="flip" id="flip" data-role="slider"› ‹option value="off"›Off‹/option› ‹option value="on"›On‹/option› ‹/select›
А теперь добавим поле с выбором для стилизации под мобильные устройства
‹label for="select-choice" class="select"›Where are you from:‹/label›
‹select name="select-choice" id="select-choice" data-native-menu="false"›
‹option›Click to choose country‹/option›
‹option value="us"›United States‹/option›
‹option value="ca"›Canada‹/option›
‹option value="mx"›Mexico‹/option›
‹option value="no"›Not from Northern America‹/option›
‹/select›
Некоторые элементы управления можно объединять в блоки, например несколько чекбоксов:
‹fieldset data-role="controlgroup"›
‹legend›Your favorite colors:‹/legend›
‹input type="checkbox" name="checkbox-1" id="checkbox-1" checked=""›
‹label for="checkbox-1"›Red‹/label›
‹input type="checkbox" name="checkbox-2" id="checkbox-2"›
‹label for="checkbox-2"›Green‹/label›
‹input type="checkbox" name="checkbox-3" id="checkbox-3"›
‹label for="checkbox-3"›Blue‹/label›
‹input type="checkbox" name="checkbox-4" id="checkbox-4"›
‹label for="checkbox-4"›Black‹/label›
‹/fieldset›
Получили страницу с настройками. Обратите внимание, что в заголовке автоматически создается кнопка с возвратом на предыдущую страницу. Произошло это благодаря тому, что к странице был добавлен атрибут data-add-back-btn="true".

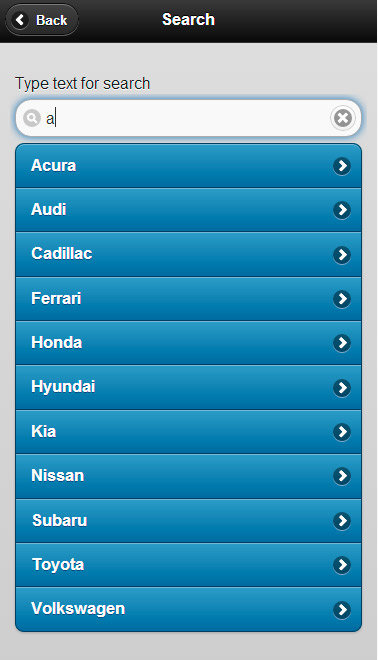
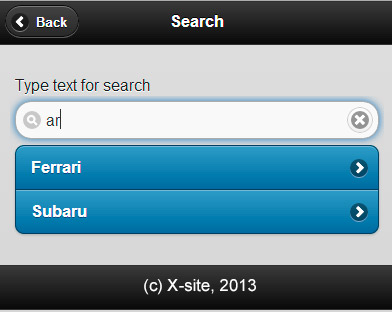
Теперь создадим страницу поиска. Для этого jQuery Mobile предлагает использовать готовый виджет «Поле с автозаполнением».
‹ul data-role="listview" data-inset="true" data-filter="true" data-filter-reveal="true" data-filter-placeholder="Search cars..."›
‹li›‹a href="#"›Acura‹/a›‹/li›
‹li›‹a href="#"›Audi‹/a›‹/li›
‹li›‹a href="#"›BMW‹/a›‹/li›
‹li›‹a href="#"›Cadillac‹/a›‹/li›
‹li›‹a href="#"›Chrysler‹/a›‹/li›
‹li›‹a href="#"›Dodge‹/a›‹/li›
‹li›‹a href="#"›Ferrari‹/a›‹/li›
‹li›‹a href="#"›Ford‹/a›‹/li›
‹li›‹a href="#"›GMC‹/a›‹/li›
‹li›‹a href="#"›Honda‹/a›‹/li›
‹li›‹a href="#"›Hyundai‹/a›‹/li›
‹li›‹a href="#"›Infiniti‹/a›‹/li›
‹li›‹a href="#"›Jeep‹/a›‹/li›
‹li›‹a href="#"›Kia‹/a›‹/li›
‹li›‹a href="#"›Lexus‹/a›‹/li›
‹li›‹a href="#"›Mini‹/a›‹/li›
‹li›‹a href="#"›Nissan‹/a›‹/li›
‹li›‹a href="#"›Porsche‹/a›‹/li›
‹li›‹a href="#"›Subaru‹/a›‹/li›
‹li›‹a href="#"›Toyota‹/a›‹/li›
‹li›‹a href="#"›Volkswagen‹/a›‹/li›
‹li›‹a href="#"›Volvo‹/a›‹/li›
‹/ul›
Посмотрим результат:


Добавим различные спецэффекты. Например, эффекты перехода между страницами. Для этого к определению страницы нужно добавить data-transition="slide", где slide = название анимации перехода. С полным списком переходов можно ознакомиться на официальном сайте.
Это только малая часть всех возможностей, на которые способен jQuery Mobile. Если вам срочно и недорого нужна мобильная версия или приложение для вашего сайта, тогда jQuery Mobile отличное решение этой проблемы.